Los nuevos cambios en wordpress nos pueden llevar de cabeza. La verdad es que ha cambiado mucho y pienso, es mi humilde opinión, que para mejor.
Ahora funciona a través de bloques que los puedes ir insertando conforme te haga falta. Una imagen, un párrafo, un encabezado, …
Añadir nueva entrada

Añadir título

Esto es lo primero que vamos a encontrar nada más intentar «Añadir nueva» entrada.
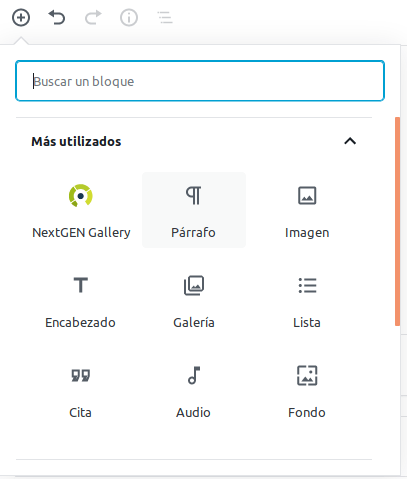
Añadir bloque

Al añadir nuevo bloque verás que aparece un menú con todas las opciones que teníamos en el anterior wordpress. Pero de esta forma se podrá subir y bajar bloques pulsando las flechas arriba y abajo una vez seleccionado el bloque.
Nextgen Gallery
Veamos como crear una nueva galería con «Nextgen Gallery».
- Click sobre nuevo bloque.
- Click sobre el icono «Nextgen Gallery»
- Click sobre el icono «ADD NEXTGEN GALLERY»
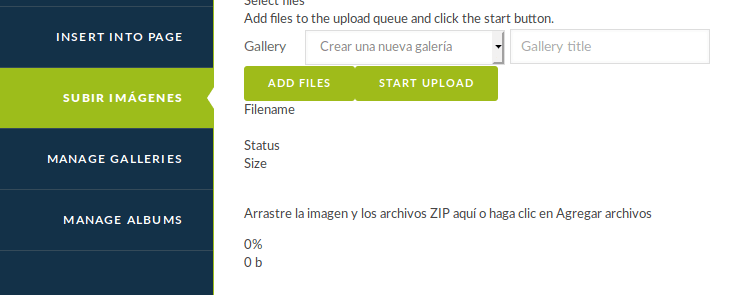
- Subir Imágenes
- Add Files
- Start Upload
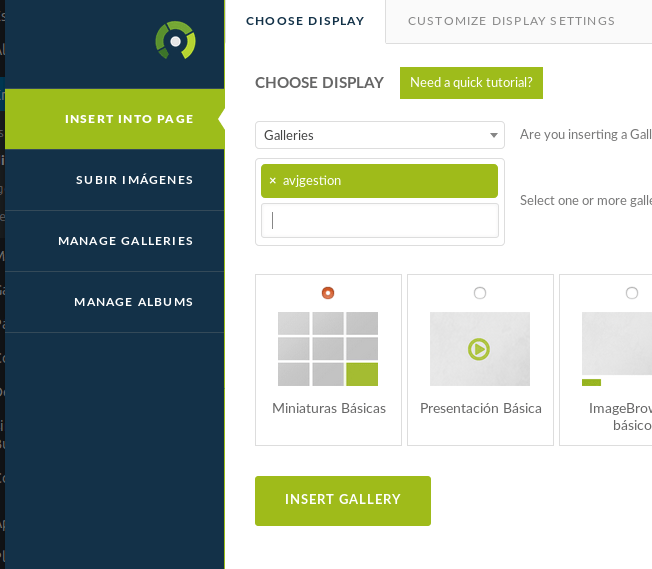
- Insert into page
- Insert Gallery
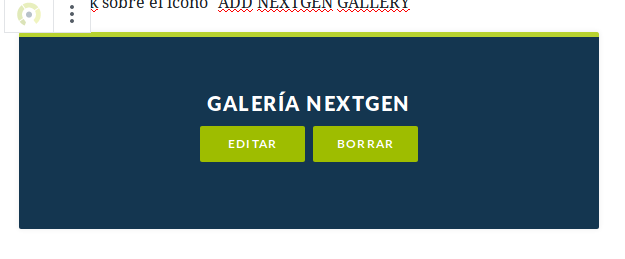
- Ahora podremos editar la galería que acabamos de crear pulsando sobre el botón «Edit»



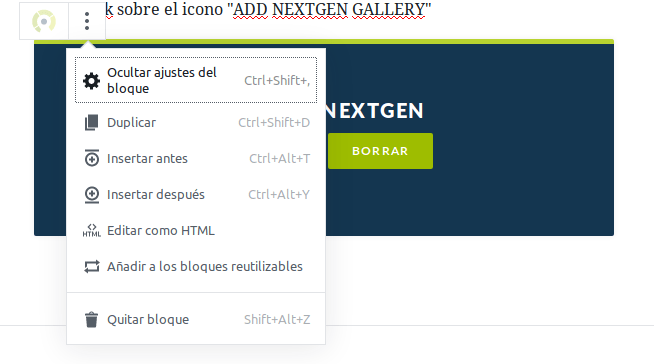
Eliminar un bloque
- Seleccionaremos el bloque a eliminar
- Pulsaremos sobre los tres puntos verticales
- Quitar bloque o la opción de tecla rápida (Shift+Alt+Z)